
ついに、ブログを立ち上げてから、約1か月が経過しました!
これまでの投稿から、
DisabilityLogの概要やメンバー自身の自己紹介など、
この団体がどのような想いで発足して、
どんなメンバーがいるのか、ご理解いただけましたでしょうか?
今回は、バナーとキーカラーについてがメインテーマです。
また、新たに、外国人のお友達もメンバーになりたいということで、
加わっていただくことになりました!
嬉しい!!ありがとう!!!
ということで、改めて新メンバーも含めてメンバー紹介をしたいと思います。
DisabilityLogのバナー
DisabilityLogのバナーは、
公式Twitterのヘッダー部分にある細長の画像です。
お色は、ゴールドでゴージャスに

画像は、WebP変換して、きれいな画質を保ったままの状態で、
ファイルサイズを軽くしてみました。
読み方は「ウェッピー」で、拡張子は「.webp」と表示されます。
※WebP…JPEGやPNG、GIF、それぞれの強みを兼ね備えた画像フォーマット
世界共通の手話サイン

手話 I Love You
世界共通で使用される手話のサインで、
意味は「I LOVE YOU」
小指を立てて「I」の指文字 親指と人差し指を立てて
「L」の指文字 親指と小指を立てて
「Y」の指文字 まとめると
「I LOVE YOU」を表すサインになります❤️

言葉が通じ合えなくても、
ハンドサインで1つで、
素敵な表現をすることができます。
DisabilityLogは、世界中から愛されるブログを目指して、
身体障がい(車いす)だけに限らず、
聴覚や視覚に障がいのある方々でも
どんな障がい(バリア)があっても
障がいの区分にとらわれず、
互いに交わり、支えあえたらと思います。
そんな想いを込めて、このサインをバナーには入れました。
よく見ると、少しグラデーションがかかっています。
レインボーのように、どんな人でも輝く未来があります。
素敵な言葉がたくさん詰まっている
カラフルのように、
気づきを与えられるような、
ストーリーを提供できたらとも思っております。
DisabilityLog 公式Twitter
DisabilityLogには@disabilitylogという
公式Twitterがあります。

ヘッダー部分に、同じバナーが使用されております。
以下のTwitterの埋め込みから、
リアルタイムで最近のつぶやきを閲覧できます!
そのほかに、メンバー個人でもTwitterで情報発信中。
ぜひ、フォローして最新情報をチェックしてみてください☺
バリエーション豊かに
せっかくですので、
メンバーのTwitterのヘッダーにも団体感を示すため、
色違いバージョンのヘッダーを作成しました。

色んなバリエーションがあって、
どれもいい感じのカラー配色になって、
選ぶの迷ってしまうほど:)
皆さんは、どのお色がお好きですか?
アピールエリア
実は、バナーの画像は、ホーム(トップ画面)のアピールエリアと同じでもあるんです。
CocoonというWordPressのテーマを使用しているため、
ヘッダー下にアピールしたい内容を入力する部分を設定できます。
DisabilityLogのホーム画面を見たことがある方なら、
以下のページをご覧になったことがあるのではないでしょうか?

Links to DisabilityLog
Follow us on SNS❤
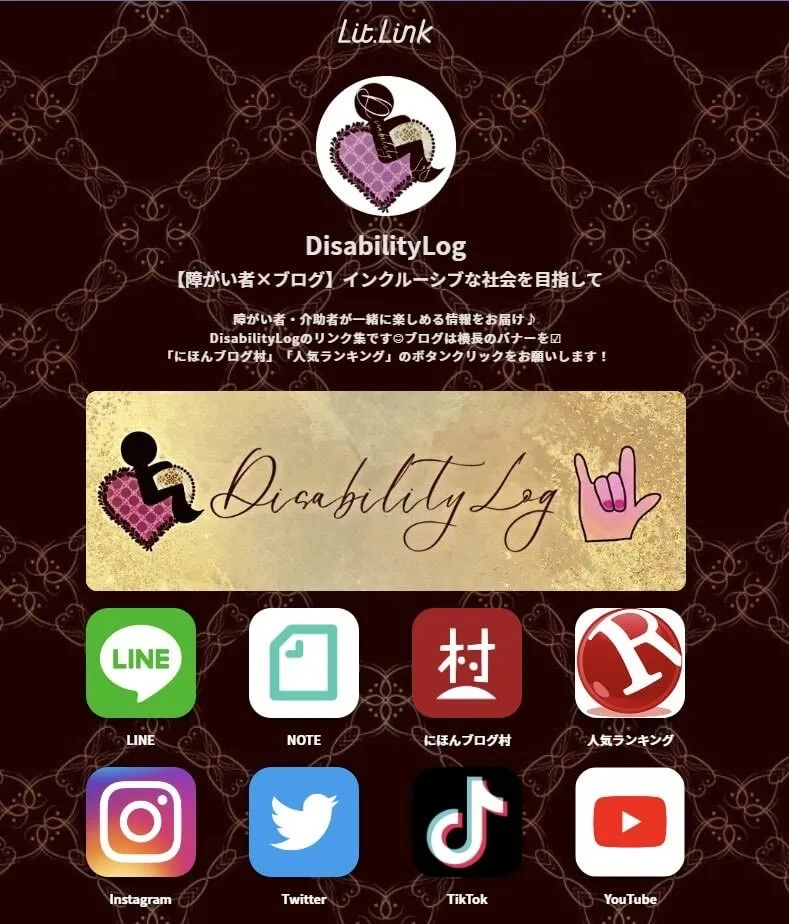
上記のボタンは、Lit.Linkのページとリンクされております。
中身は、このような感じで、各種SNSリンクを貼り付けております。

ご覧いただけると嬉しいです。
(ここにも同じバナーが…!)
↑この画像をクリックすると、ブログのリンクに飛びます。
プロフィールでも、最初にDisabilityLogのバナーを掲載しました。
LINEのお友達追加も待ってます☺
ここだけの秘密情報も発信できたらと思っております!
コメントやスタンプを下さると嬉しいです。
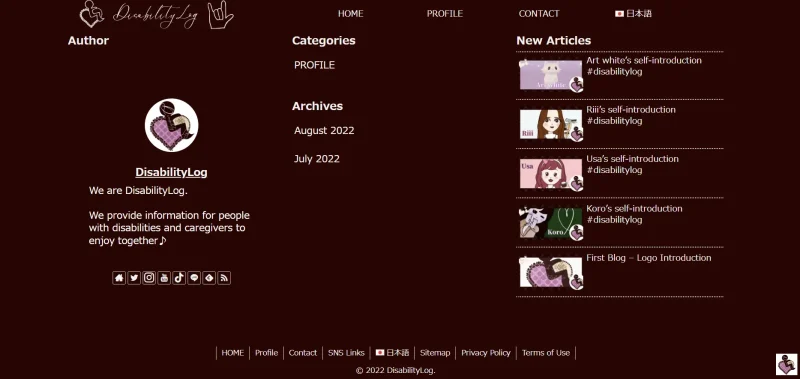
DisabilityLogのキーカラー
#2b0200
DisabilityLogのブログのキーカラーは、
#2b0200
ヘッダーやフッター、グローバルナビゲーションも全部このダークブラウン色で統一しています!
こげ茶色に相性抜群な
ゴールド色が、ひと際目立ちます。
クラシックで格調高いデザインで、
ロゴと同じく高級感が引き立つようにしました。
Canvaで5色パレット
ロゴのメインカラーは…?

左から順番に、
#fefefd
#2a090d
#bb76a1
#200303
#b9a78e
可愛いカラーパレットとして、ぜひ登録してみてね!
イメージカラーピッカー Syncer
SyncerというWebサイトからだともっと詳細のカラーを抽出できます!

ガーリーらしい可愛らしい色がたくさん!
ブラウザ上で簡単に色抽出できるツールすごい!
こちらも順番に載せておきますね。
#ac6f93 #8b7069 #d08cb6 #eae4de #aa5c93 #7a495f #663c47 #c8b68c #bcb5ae #ac9ea4 #512434 #53393a #d2c2a2 #451b23 #78602c #bc6ca4 #360d14 #a48c5c #381e1d #240404 #2c0508 #2c1014 #240c0c #24140c #1c0404 #24040c #280404
イロミルでサイト全体のカラー抽出
サブカラーもイロミルという画像から色を抽出できるサイトを使って調べてみました。

写真からカラーコードが抽出できるサービスはとても便利ですよね!
最近のAI技術は本当に色々すごいと感心してばかりです。
もっと便利な機能や感動した機能などをたくさん調べて、共有できたらいいなとも思っております☺
カラーリングに役立つ配色サービス
参考サイト:
配色難民と化した新人デザイナーに捧ぐ。本当に役立つ配色サービスまとめ

お道具箱 for Shomiyu

Adobe Color CC LOLcolors ColorDrop Color Hunt Coolors HELLO COLOR PALETTABLE Nipponcolors Brand Colors COLOUR CODE khroma colorsupplyyy Colordot random-material-palette Cohesive Colors. Pigment paletton HUE 360 Colorable colormind COOL COLORS(サルワカ) Material Palette Grabient itmemo 原色大辞典 Color Lisa Sip Hues
こんなにあるなんて、、まだ知らないことばかりですが、
色んなサイトを見ながらデザイン力もつけていきたいです。
DisabilityLogの新メンバー紹介

改めて、DisabilityLogのメンバー紹介をお願いします!
コロ(好奇心旺盛な車いす女子ブロガー)

DisabilityLogのディレクター・デザイナーを担当している、コロです!
うさ(『車いす×美女』+笑わせ×モデル)

DisabilityLogのSNSインフルエンサーとして活動中の、うさです!
りぃ(好きなことにはどっぷりのめりこむオタク人間)

DisabilityLogの企画・WEBマーケターの、りぃです!
Art white (3Dアーティストのメキシコ人)

みなさん、ありがとうございます!そして、今回新メンバーとして、初登場してくれるのは…

DisabilityLogの英語サイト

外国人メンバーが日本人が運営するブログに興味を持ってくださったことは、すごく嬉しいですね。これからの活動を楽しみにしております。DisabilityLogは海外の方々にも訪問していただくため、Englishのボタンから英語翻訳ページにもアクセスできるようにしました。英語学習にもお役立てください。また、需要があれば、多言語展開も考えております!乞うご期待ください。






















コメント